How to create a bootstrap button loading or spinner
In this tutorial we will discuss how to show loading animation on buttons.
HTML :
<div>
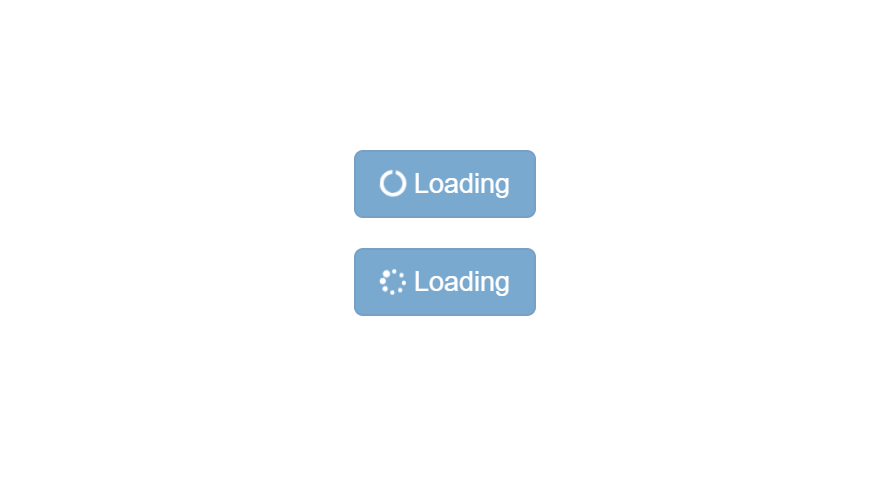
<button type="button" class="btn btn-primary btn-lg" data-loading-text="<i class='fa fa-circle-o-notch fa-spin'></i> Loading...">Spin Loader</button>
<br>
<br>
<button type="button" class="btn btn-success btn-lg" data-loading-text="<i class='fa fa-spinner fa-spin '></i> Loading">Spinner Loader</button>
</div>jQuery :
$('.btn').on('click', function() {
var $this = $(this);
$this.button('loading');
setTimeout(function() {
$this.button('reset');
}, 8000);
});
Bootstrap Css : https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css
Bootstrap Js : https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js
jQuery : https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js