How to get selected radio button value using jQuery?
To get the value of selected radio button the easiest way is to use jQuery.
HTML :
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
</head>
<body>
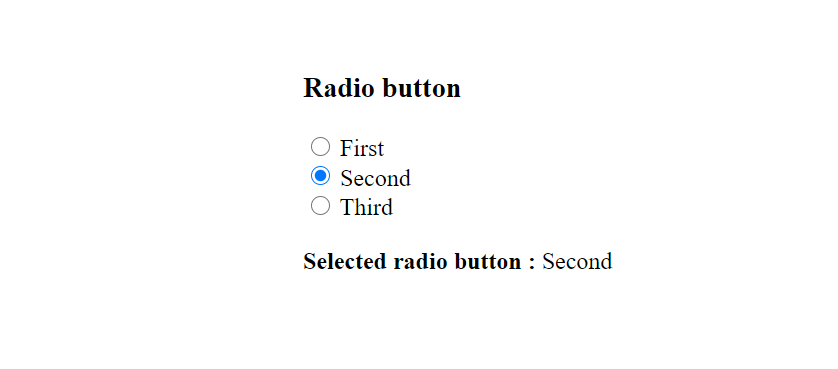
<h3>Radio button</h3>
<form id="myForm">
<input type="radio" name="radioName" value="First" /> First <br />
<input type="radio" name="radioName" value="Second" /> Second <br />
<input type="radio" name="radioName" value="Third" /> Third <br />
<br/>
<div id="result"></div>
</form>
</body>
</html>Here we have to include jquery.js because we are doing this problem with jquery.
jQuery.js : https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js
- Code some radio buttons with same name. Specify the value for each radio button.
- Div with id result is to show the final result.
jQuery : Method – 1
<script type="text/javascript">
$('#myForm input').on('change', function()
{
$('#result').html('<strong>Selected radio button :</strong> '+ $('input[name=radioName]:checked').val());
});
</script>In jQuery either we can do the form input change or directly radio button change. Both are done by change event.
The above example is done by form input change,
- $(‘input[name=radioName]:checked’).val() will return the selected radiobutton’s value.
- Append the result to $(‘#result’).html().
Method – 2
<script type="text/javascript">
$('input[name=radioName]').on('change', function()
{
$('#result').html('<strong>Selected radio button :</strong> '+
$(this).val());
});
</script>By this method we’ll directly call change event for radio button. To get the result you have to call $(this).val() only.
For other jQuery solutions please visit jQuery